Lua/First Script
In this first step tutorial, we're going to learn:
- How to load & run a custom Lua script
- How timing works, at a large level, with scripts
- How to print out game information to interrogate the state of the game
- How simple variables work
Let's create our first script together!
Setup
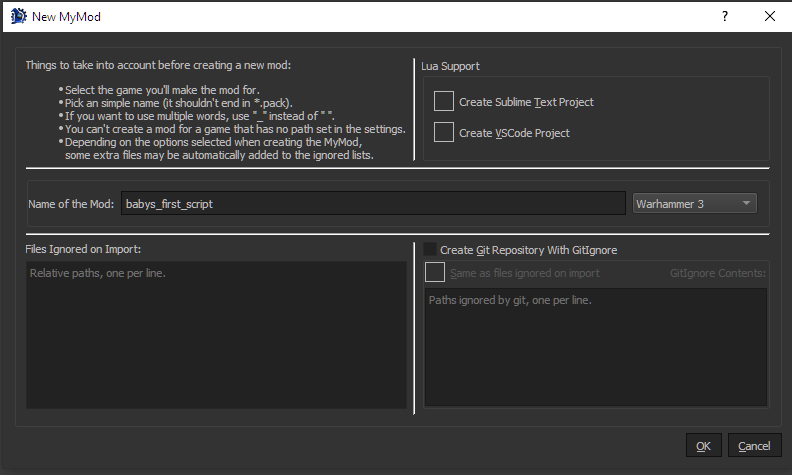
First thing's first, let's crack open RPFM to create our new Mod. In RPFM, I'm going to use MyMod -> New MyMod, to create a new easy-to-use mod system. If you haven't already, follow the setup guides in RPFM for setting up preferences and paths.
RPFM will then open up our new MyMod. Within it, use MyMod -> Export, which will unload the contents of the newly created (almost entirely empty) MyMod into your specified MyMods folder. I have this folder pinned to my quick access, but you can also get there with MyMod -> Open MyMod Folder, and navigating down to the newly created MyMod.
Now we can right click this folder and use the newly added "Open with Code" button, which will take the targeted mod folder and open it within Visual Studio Code!
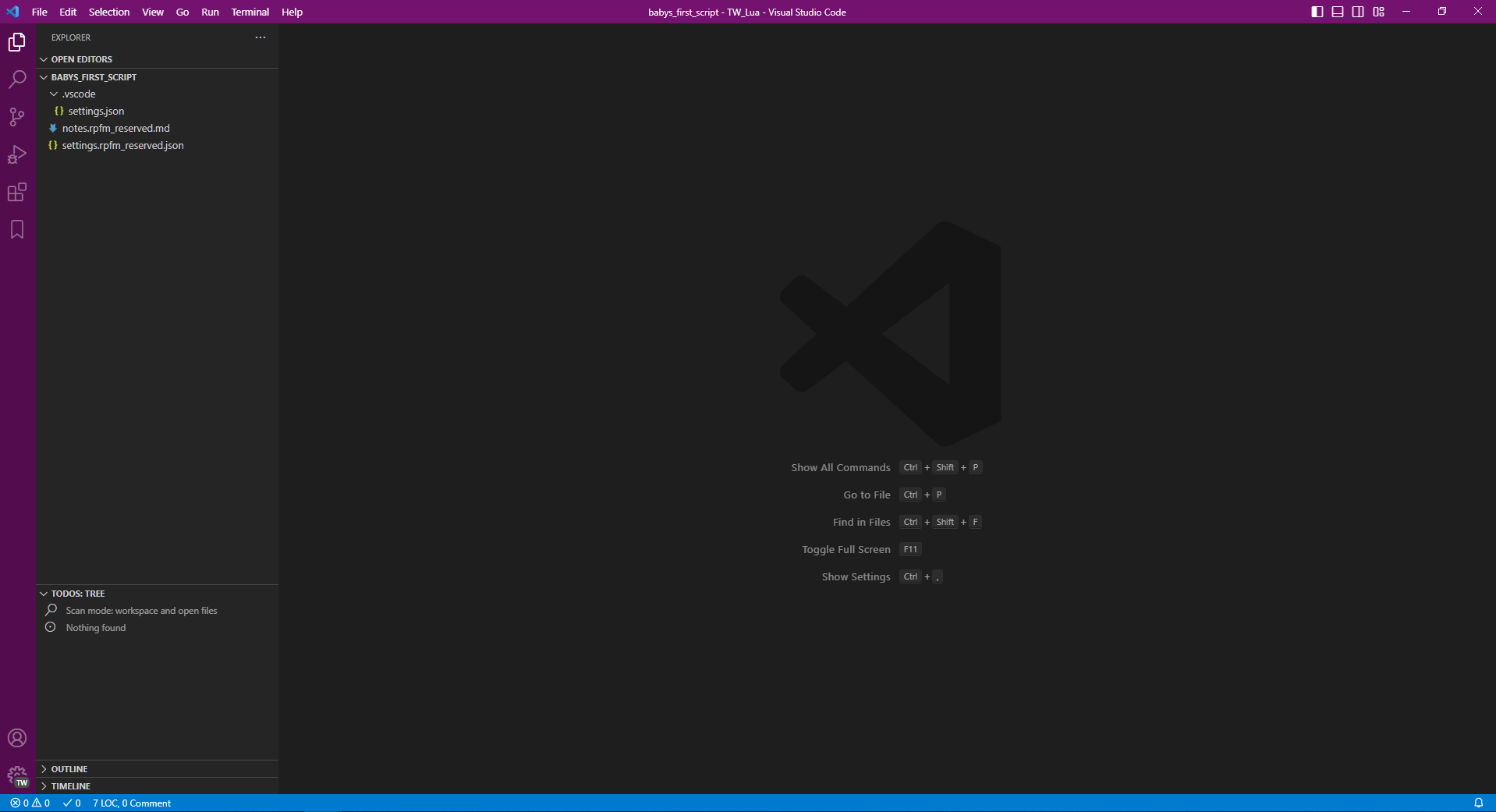
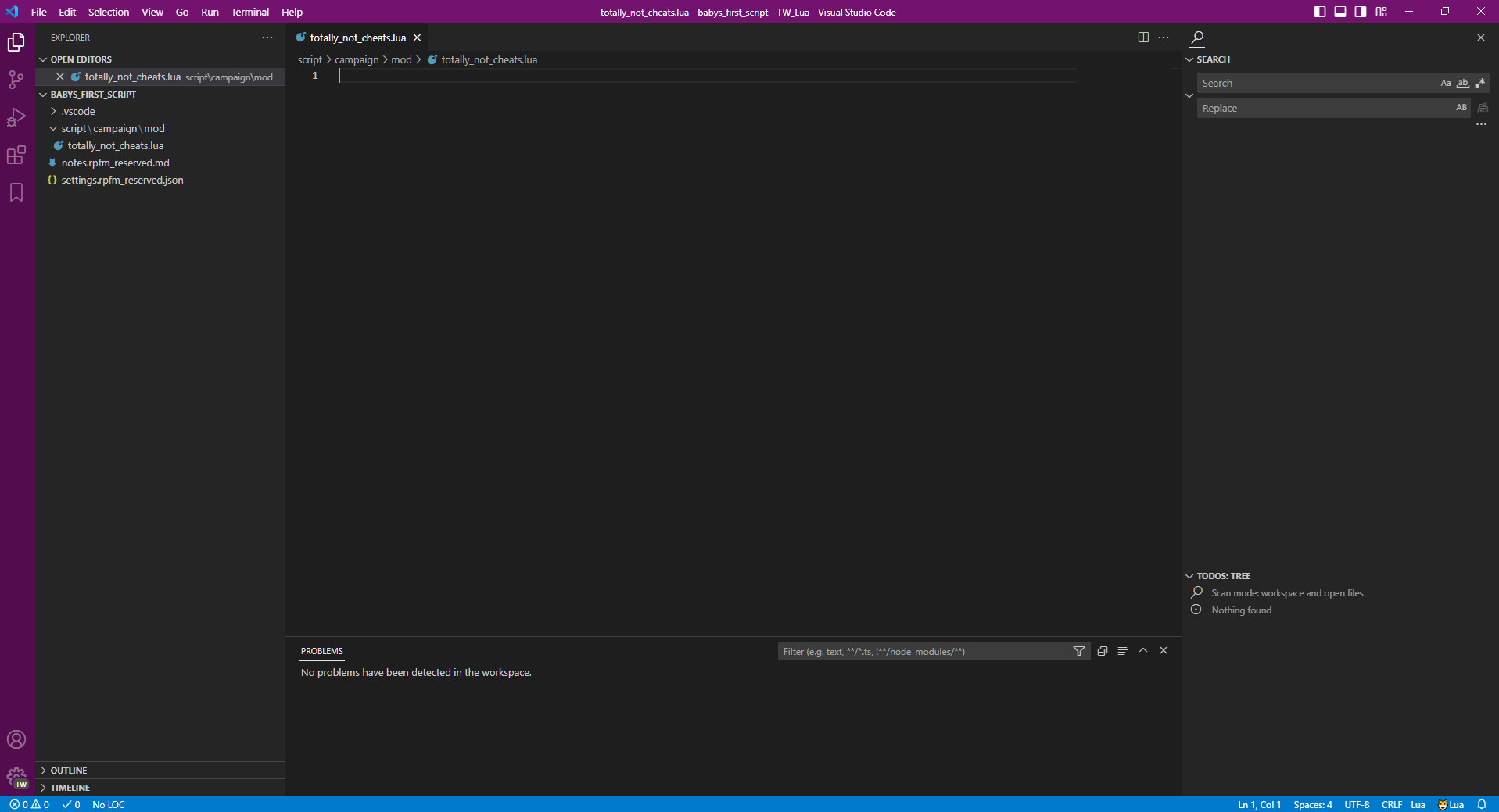
When we open up in Visual Studio Code, we'll see something that looks a little bit like this - it might differ slightly, that's totally okay!
Before we get too far, let's break down some of the parts of what we're looking at here, and set up our windows so we have everything we need.
Primary Bar
On the very left, we have what VSCode calls the "Primary Bar". It has a few things here - the top has the two files stacked on each other, a search button below that, three buttons we don't have to worry too much about yet, and a Bookmark button. The bottom has our Account and Manage button. If you haven't already, click into the Manage button and set our Profile to the correct one. I have mine saved as "TW Lua".
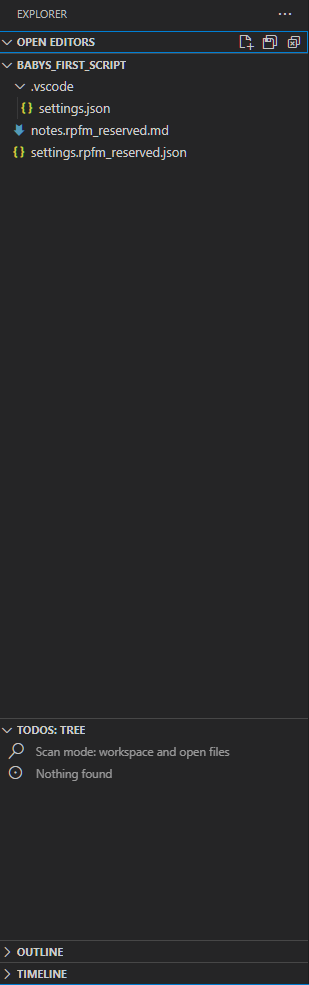
The part of the primary bar we care most about is the top button, the "Explorer". Think of this as your file navigation - it's effectively the same as navigating the Windows File Explorer, but it has some extra goodies that will be nice for us.
At the top of the Explorer, we have "Open Editors". This will show us all of our actively opened files - we'll see this shortly!
Below that, we have a tab for the currently opened folder. My folder is named babys_first_script, so that's what shows as the name here. Inside are all of the folders AND files that exist within my folder on my PC. We can open, create, rename, and delete any file within to our heart's content, and edit as long as Visual Studio Code can edit it. VSCode can edit essentially any text file, which is what all code files are, effectively. Based on the type of text file, VSCode will handle it differently - it knows the difference between a .lua and a .json file, and will react accordingly to the specifications of either language.
Below that, we had "TODOs: Tree", which is an extension preloaded with our Profile. This is one of my favorite tabs, because I can leave notes for myself to do stuff later and they will be displayed in this window.
Below that are Outline and Timeline, which I rarely use but can sometimes be nice. Outline will show us the layout of our code, and Timeline will show us previous local history for saving/editing these files, and more details if we're using GitHub or another version control software.
The Search button is also incredibly useful, for reasons that may be obvious.
Menu Bar
On the very top, we have our conveniently named Top Bar, or Menu Bar. You've seen these a billion times before. There's a LOT of stuff up here, but in my five years of using this program for TW Lua I've only really cared about a couple buttons within.
"File" is going to be our best friend, for opening new windows, saving, and creating new files. Edit/Selection/View have a load of commands in them, and they may be good to reference often early on to see shortcuts for saving and other helpful code shortcuts, like duplicating text or renaming stuff.
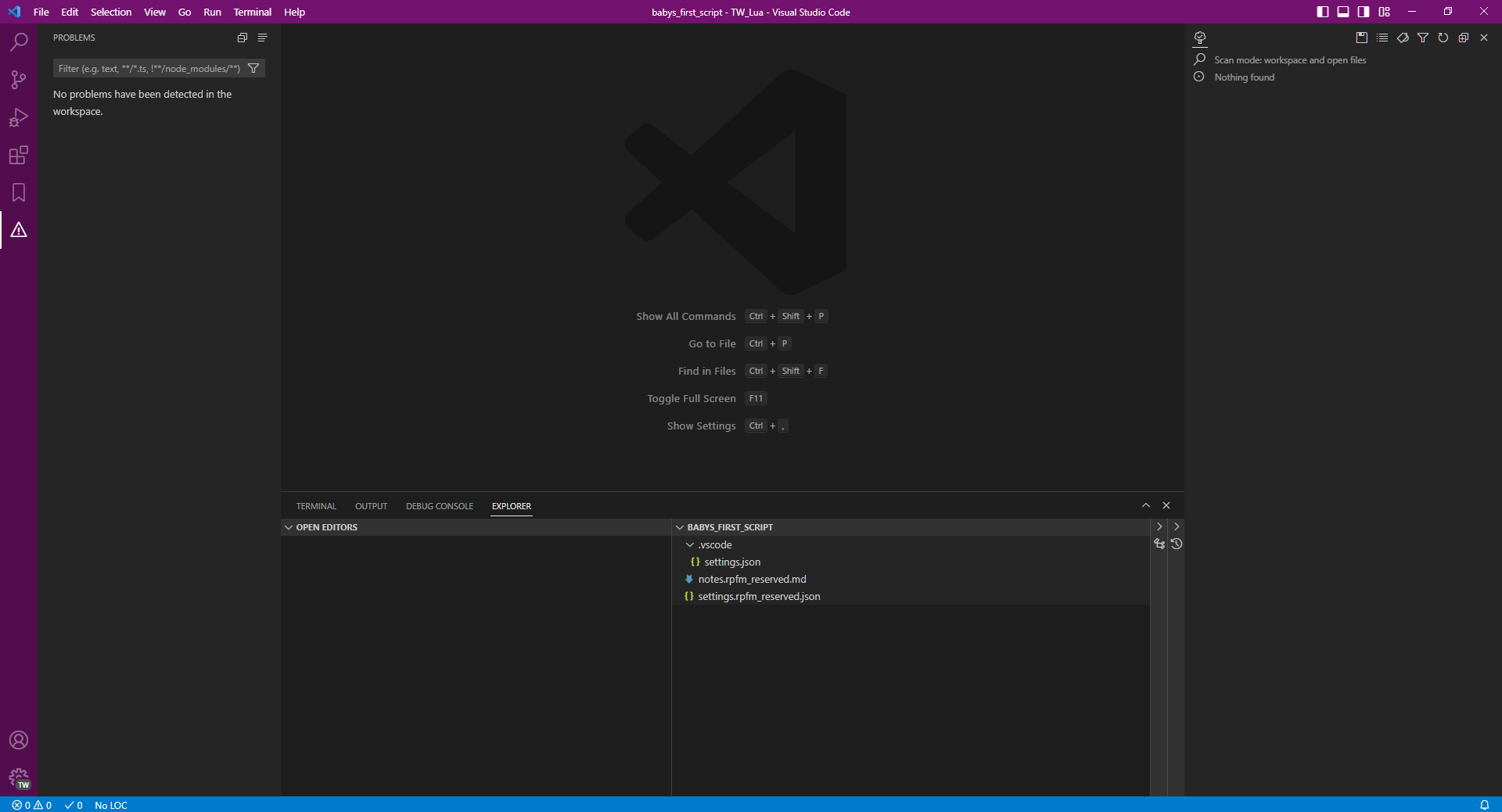
For now, what we should do is click View -> Problems, which will open up a new bottom bar for us. We only care about the "Problems" tab that shows up.
Customizabilitization
Let's introduce the idea here that VSCode is super duper flexible with its layout. Anything on your screen right now can be put somewhere else, including individual tabs, buttons, anything. We can move Problems as a button to the Primary Bar, the Explorer as a tab on the bottom, and TODOs on the right all alone.
It's a bit clunky and not exactly what I need, but it's as good time as any to show you how flexible it can get.
For now, I'm going to plop Search and TODOs on my new right sidebar stacked on one another, I'm going to right click one of the tabs at the bottom and deselect "Terminal", "Output", and "Debug Console", and keep my left Primary Bar as is otherwise and open back up the Explorer.
Script Creation
Okay, enough preamble. Let's get it started.
The Plan
Our standard first step for creating a new script is the first step we should do whenever making a new mod or system: having a plan, something we want. For this one, our goal is going to be simple. I want the following:
- When the game starts, I want to output a message to a text file that tells me the game started, and tells me where my starting faction leader and capital region are.
- On every turn after that, I want to give my faction some extra gold.
- If I'm playing as Karl Franz, I want to give my faction another two armies.
- I swear it's balanced.
Make It
In VSC, go to the Explorer, and hover over the currently-opened-folder tab. You can either right click within the white space and press "New Folder", or press the New Folder button on the tab for the currently opened folder.
Name the empty folder that's created `script`. All scripts we write will be in this main folder. With this folder selected, create a new folder again, and call this one "campaign". Do it again, calling the third "mod", making our full path script/campaign/mod.
NOTE: This folder path is one of several that is specified by Creative Assembly in more recent games, for modders to add scripts to which get automatically loaded. This behavior exists in Warhammer II, Warhammer III, Three Kingdoms, and Troy. It may continue for future games, but any game before Warhammer II needs a different way to load scripts. For more information, check out Lua/Loading Scripts.
Within script/campaign/mod, now either right click the folder and press "New Text File", or use the first button on the tab to create a new file. I'm going to name mine "totally_not_cheats.lua". The .lua extension is required, don't skip it!
Start It
With our newly created file, our VSC layout will change ever so slightly. In "Open Editors", we'll see our fresh new baby script created; and in the central window, we'll see a new tab that's named the same as our new file, and an empty text file in the center with just the number "1" in it.
We'll kick off our script with the first piece of the puzzle, outputting some text to a file so we can read and interface with our scripts.