Tutorial:Unit Card Guide
Why
Hello, my name is Cataph and I am a cardoholic.
I heard you made a new unit in TWWarhammer and you need a new flashy unit card. Simple. No, it ain’t. Unit cards are probably the unit’s component you will be staring at for the majority of the time, even more than the actual variant. Get it wrong and it can be an eyesore for the entire campaign and battle.
A good unit card will:
- blend in with other vanilla pieces
- show the unit’s appearance
- display, possibly, its character and gear and role
What
But first things first. A unit card is a 60×130 PNG. Don’t make it larger than that or it will automatically be compressed in-game and lose more quality than if you did it yourself. Its location is ui/units/icons, and it’s a good idea to open the data.pack and extract that folder for future reference. Its name needs to be the same in the card column in the unit_variants table.
In units/info you may find a version with a larger “shredded frame”, this is however only used in loading screens, so ignore that unless you need those for promo or stuff like that. Of course, if you do need one, start with that larger size and halve the size later for the actual unit card, or it will look like something you don’t want to look at.
How
You can use stuff like GIMP or Photoshop to assemble a unit card. Personally I use the latter so I will use its lingo, and I’ll have to assume you already know how to play around with it a bit. Specifically, you’ll want to know how to use layers and possibly adjustment levels. If you don’t, it’s fine, there are a lot of basic guides on the interwebs, and even if you skip some of the speshul effects I may end up using you’ll still get a better result than just plopping a screenshot in there.
Admittedly, during the transition between Rome2’s and Warhammer’s art style I made truly horrendous cards myself, but with time I noticed things and developed some tricks. Keep patience.
Most CA cards are similar to existing GW artwork, but are still made by a proper artist. I am certainly not one, but you’ll want to respect these factors:
- Positioning of the portrayed unit: not too zoomed in, not too far away; varies with races too. E.g., notice how Empire cards tend to have a western knee-cut, Dwarfs a full body.
- Lighting: CA cards are generally good luminosity, low contrast but with drawn highlights. This is important, you don’t want your card to be a confused blob.
Before we get to the chase, get this template! Always periodically test with the card frame on top, I used to get immensely pissed off when important details of my card got hidden by the UI. You will never see the entire card in the game, especially on ranged units due to the additional ammo bar. Remember to hide the frame again when you’re done. It’s a PSD file, but should work just fine in GIMP too.
The Three Jedi Ways
[please don’t use the sampled pictures without permission]
- THE ARTWORK. You grab a legal* and beautiful artwork around, and tweak it until it fits and shines. Usually the quickest method, but it requires a good sample. Example below, for my Skullreapers, based on this artwork. THE MONTAGE. Even Rocky had a montage. You grab parts from existing CA cards and glue them together. This may look simple but it’s actually an excellent way to get god-awful cards, because each bloke in a card may have its size, positioning and lighting, and mixing them may not work like you’d think. You don’t want your card to look like the portrait of the Frankenstein’s Monster, or too samey with the neighbouring unit. Also, avoid recycling the same base too many times in the same roster or you’ll get this effect. Working examples: below for my Estalian Lancers, or this infopic by not-a-spoon.
- THE PHOTOSHOOT. You take things in your hands and start taking screenshots of the unit in-game. This can be a lengthy process, especially for cavalry and ranged units, but can be quite satisfying and produce a faithful portrait of the unit. It’s my favourite and most used method, and the one I’m going to describe. This is also where Positioning and Lighting really come to play.
* Remember that you can’t use non-WHFB stuff and if fan-art, you want to check/ask permission.
Guide to the Photoshoot
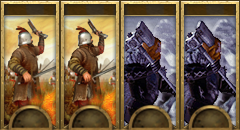
First off you need to take a good screenshot in which the unit comes with a good pose, possibly no animation glitches and clipping. As said, you need something that will fit in a 60×130, so some photography experience may come in handy.
Here are two examples that can give you an idea of how to crop and photoshop a battle screenshot and what the final result can potentially look like.
These two blokes are Estalian reskins for Swordsmen and Spearmen. As you can see, the pose needs to fit in a quite longilineal frame, so not all stances will work and also why cavalry is more difficult. You want to show at least part of the body and weaponry. If they have a shield, avoid it occupying too much of the card.
If you want to have an idea, while in-game, of whether something can fit in a card, put thumb and index of both hands in an L shape, indexes pointing up and thumbs completely overlapping with one another. This will make a |_| shaped frame for you that has similar proportions to the card. Now point it at the screen like a weird photographer, possibly while someone else can see and think you're a weirdo.
Protip! Use a better camera mod and the >N< key high-detail camera for better screenshots.
Usually you will want a decent lighting, so no early dawn or cloudy battles. You can still make those work but it’s harder.
For these guys I wanted a sunny look instead of the gloomy Empire cards, so I edited the sky background. Consider using this Sunny Weather mod.
The beginning may be as simple as auto-tuning Luminosity and/or Tone to remove weird tints. Afterwards you want to reduce contrast (by a lot, even up to 100!) and probably still increase luminosity (otherwise they are likely going to look quite bleak in-game). Test in custom battle selection until it’s not a grey blob anymore.
Then comes the holistic and complicated part.
Protagonism: the bloke must be instantly distinguishable from the background. Selecting them with lasso/magic wand and making them a separate layer is always a good idea. Afterwards you’ll probably further lighten or darken the background stuff. Blurring also works but I usually don’t like it, as it can look too fake. Giving it a minimalist oil paint touch can also help.
Background: when you have extra time and experience in your hands, you may want to add smoke, happy clouds, grim clouds, that sort of thing, behind the protagonist’s layer. Screenshots can often produce rather flat backgrounds and that can be off-putting. For example, grab a nice sky from another screenshot or even a random photo, resize and apply it with a layer mask that excludes the protagonist and probably the ground they’re standing on. Then tweak at will for opacity, blending and even tone. CA backgrounds are often some unnatural colour.
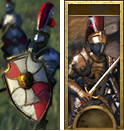
Contours: this is the secret recipe and why we lowered contrast. We said CA cards are artworks, and they have visible dark contours to highlight parts. So we start drawing them (1-2 pixel width) with medium hardness brush or pencil in black and white in a new layer. Usually it looks good when it’s set as Soft Light, probably between 60 and 100% opacity, tweak at will. Contours can make a huge difference between a flat icon and one that can blend in with vanilla ones. Examples (Swashbucklers from TEB and Teutogen Guard) without and with contour:
The cards were already heavily-engineered, but you can still notice an improvement. For example, here’s what the Swashie’s contour layer looks like on a background and at 100% opacity:
However, I’m actually gradually moving towards thicker contours, with one layer at size-2 brush and another up to 4 for the thickest shadows and bright surfaces.
One further example (Lothern Sea Rangers):
In any case, you will still check how the card looks in custom battle roster selection (where it’s the smallest) and in the following screens. Sometimes it will suck so hard that it’s back to the drawing board, but that’s ok. Another thing that you should look at in-game is whether the lighting is ok or if the picture gets burned tfo when the unit is selected.
You read through here so here’s a prize: my first and terrible unit card for WH1, versus the same unit in WH2:
APPENDIX: Character Icons
Characters want their portraits too, of course. Their cards are kept in ui/portraits/units/(designated culture) and are quite simpler to make. You follow the Photoshoot method, fix the tone, probably increase luminosity a bit, and bam, done.
What you really want to work on at this point is that you want to use that faction’s face-to-frame size ratio to make it look better next to the other heroes and lords. For example Empire characters tend to be more zoomed-out, whereas Vampires have a creepier and closer portrait (you can recognize a bloodsucker by their selfies). When you check in-game on the custom battle roster, try to see if your faction’s character cards are all more or less the same zoom and crop. It looks a bit shady when the eyeline on all of them makes a rollercoaster wave.
Notice that CA has moved on to make more artsy portrait for their LLs in particular. I can’t easily explain how to emulate that style because I don’t have yet a one-size-fits-all pattern.
Making that stuff actually work in campaign is done by following the binning guide.
APPENDIX: Unit 2d Portholes
Aka Minspec portholes. These are the 2d pictures used in the lower left corner when you disable the framerate-consuming 3d portholes. For units, you’ll find these in UI\units\minspec_portholes and are 164×164 PNG circular icons. Use this different template as a base, screenshot your unit so that you can crop an acceptable bust portrait from it and put it in the group. Move it around until it looks alright, and usually only minimal tweaks are necessary like autotune and autocontrast.
After that, you usually want to cut/mask away the background so that the portrait will be properly superimposed to a smoky background in-game. You can do it via lasso or magic wand and/or brush. Hair parts will always be trickier. Use the solid colour background I put in there as a reference to check for floaty bits, make sure you hide that when you’re done.
Note: minspec name needs to be the same as the main_unit.
APPENDIX: Character 2d Portholes
Aka just portholes. Ditto with the previous paragraph, but these are explicitly for your characters. You’ll find these in UI\portraits\portholes\whateverculture and in WH2 they are 193×193 PNG circular icons, yes, do notice that these are larger than the unit minspecs. Use this different template as a base. Same exact procedure otherwise.
In Warhammer3, these 2d portholes are rectangular 300x164 (get this template instead), made to show up in the agent recruitment pool as well. Sadly, this means that we cannot get away with keeping the screenshot's background anymore, so you have to remove it or mask it away. The good thing is that it's not a third porthole, the bad thing is that we have to redo all the WH2 ones.
Name the character porthole exactly the same you’ve called the character’s unit card, or the bin settings will not find one of the two. As a general recommendation, just call both the same way you’ve called the character art set, e.g. dude_01, dude_02, LL_dudette, which, unless you hate yourself, will also be how you called the character art set.
Remember to put the same bin in both folders (compare with vanilla or other mods).