Lua/Setup: Difference between revisions
(Created page with "Testing testing!") |
No edit summary |
||
| Line 1: | Line 1: | ||
So you're ready to start programming in Lua - you've got [[RPFM]] set up, you're ready to go. Let's just crack open the text editor in RPFM and get going! Right? | |||
NO. DAMN IT, ABSOLUTELY NOT. | |||
== Why == | |||
This setup is, to put it lightly, *extremely* beneficial for long-term enjoyment and efficiency in programming Lua in Total War. | |||
There are features we'll get access to that will make life much simpler, including: | |||
* A prettier color scheme that feels good to look at! | |||
* Access to many life-preserving shortcuts. | |||
* Easy ways to reference other parts of other scripts that you have opened. | |||
* And best of all, *a system that will yell at you whenever you fuck up!* | |||
This setup I've found is absolutely crucial to writing code. *Even if you're a beginner, do not skip this step.* You will regret it later, for sure. | |||
== What You Need == | |||
First off, if you don't already have it, actually go get [[RPFM]] and set it up. Go ahead, I'll wait until you come back. | |||
* You'll want to make sure RPFM's preferences for "MyMod" and "Game Paths" are all setup, before we go too far forward! | |||
Next, you'll want to install [https://code.visualstudio.com/ Visual Studio Code]. Grab the version that's right for you - 99.999% of the time you can just use the default build for Windows - and install it. | |||
* Make sure you flag all the options in the install parameter as yes; "Open with Code" action, "Register Code", and "Add to PATH" are all helpful options here. | |||
* Install it wherever you'd like; it shouldn't matter too much where it is. | |||
We will be using Visual Studio Code to write our scripts. The main purpose of RPFM is to create and edit our .pack files, but Visual Studio Code is a much more robust ecosystem for editing code files, and to top it all off there's a plugin and some resources that we can use to put a load of tools and automation in our arsenal. | |||
== Visual Studio Code Setup == | |||
Grab RPFM and open it up. Frodo has built-in, thankfully, a command to download a file that basically contains all of a game's Lua definitions - this is necessary for the debugger we're setting up to know what can and can't be used. If that doesn't make sense, don't worry - it will soon! | |||
* Plop open RPFM. | |||
* Go to About -> Check TW Autogen Updates. | |||
* If it says there's something available, press download! | |||
* Use "Game Selected -> Open RPFM's Config Folder", and just have that open in the background. | |||
Now, open up Visual Studio Code. You should be able to just search its name in your Windows search bar to open up the program. I find it incredibly convenient to have it pinned to my taskbar, but I use it nearly every time I turn on my PC - YMMV. | |||
You'll probably be honestly pretty overwhelmed. There's a lot going on! Good news, there's an easy set up that you have to do. I have made a file that's a "profile" of my most-recommended settings for Visual Studio Code with TW Lua. You'll import this profile, it'll install a few plugins within VSCode, it'll apply a few settings, and you can go off to the races! | |||
* Download this file: [[File:TW_Lua.zip|thumb|VSCode Profile]] | |||
* Select that file using File Explorer, press the file in your Downloads folder, press the "Extract - Compressed Folder Tools" on the top bar, and use "Extract All". | |||
* In VSCode, use the settings button on the bottom left. | |||
* Hover on "Profiles (Default)", and use "Import Profiles." | |||
* Press "Create from profile template file", which will prompt you to select a file on your computer; navigate to the TW_Lua.code-profile file that's within the .zip above. | |||
* Press "Create Profile" on the next prompt, and Visual Studio Code will then handle installing the extensions and setting up your different settings in the background. | |||
One beautiful thing with Profiles is that they are just that - a profile! If you happen to program multiple TW games, or you end up using VSCode for other languages, or already use VSCode and don't want to clog up your existing beautiful systems, you can make a new profile and keep everything nice and contextualized. | |||
And that's almost it! We just have one more step to take. | |||
* Go to the settings button on the bottom left again, and go to "Settings" within. | |||
* On the topbar that says "Search settings", type in "Lua.workspace.library". This is a setting that tells the debugger extension we'll be using where to look for our definition files. | |||
* In RPFM, use: Game Selected -> Open RPFM's Config Folder | |||
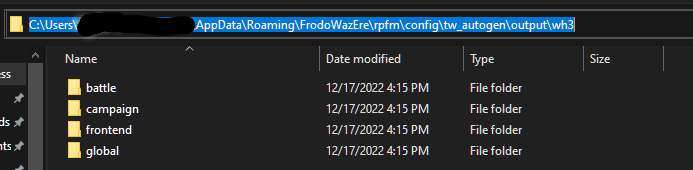
* In the folder that opens up, navigate to tw_autogen -> output -> find the game that you're interested in. | |||
* Open up the game folder, and press into the folder path in File Explorer to get the full path to the files. | |||
[[File:VSC2.png|thumb|left]] | |||
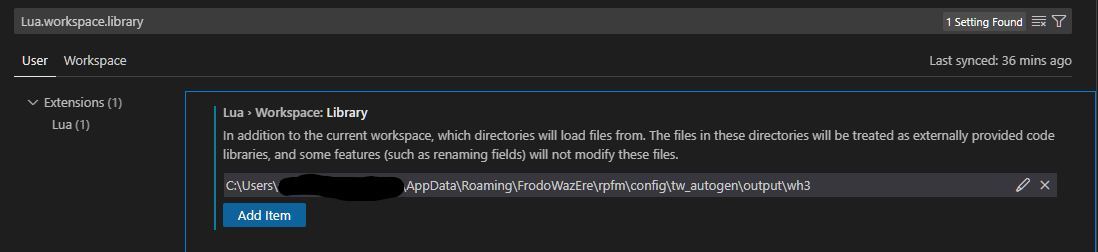
* Return to VSCode, and in the "Lua.workspace.library" setting, press the edit button and fill in the path to the game in question, and press 'OK'. | |||
[[File:VSC3.png|thumb|left]] | |||
And there we are. All the tools and settings you need for starting up on TW Lua scripting! | |||
Revision as of 21:05, 5 June 2023
So you're ready to start programming in Lua - you've got RPFM set up, you're ready to go. Let's just crack open the text editor in RPFM and get going! Right?
NO. DAMN IT, ABSOLUTELY NOT.
Why
This setup is, to put it lightly, *extremely* beneficial for long-term enjoyment and efficiency in programming Lua in Total War.
There are features we'll get access to that will make life much simpler, including:
- A prettier color scheme that feels good to look at!
- Access to many life-preserving shortcuts.
- Easy ways to reference other parts of other scripts that you have opened.
- And best of all, *a system that will yell at you whenever you fuck up!*
This setup I've found is absolutely crucial to writing code. *Even if you're a beginner, do not skip this step.* You will regret it later, for sure.
What You Need
First off, if you don't already have it, actually go get RPFM and set it up. Go ahead, I'll wait until you come back.
- You'll want to make sure RPFM's preferences for "MyMod" and "Game Paths" are all setup, before we go too far forward!
Next, you'll want to install Visual Studio Code. Grab the version that's right for you - 99.999% of the time you can just use the default build for Windows - and install it.
- Make sure you flag all the options in the install parameter as yes; "Open with Code" action, "Register Code", and "Add to PATH" are all helpful options here.
- Install it wherever you'd like; it shouldn't matter too much where it is.
We will be using Visual Studio Code to write our scripts. The main purpose of RPFM is to create and edit our .pack files, but Visual Studio Code is a much more robust ecosystem for editing code files, and to top it all off there's a plugin and some resources that we can use to put a load of tools and automation in our arsenal.
Visual Studio Code Setup
Grab RPFM and open it up. Frodo has built-in, thankfully, a command to download a file that basically contains all of a game's Lua definitions - this is necessary for the debugger we're setting up to know what can and can't be used. If that doesn't make sense, don't worry - it will soon!
- Plop open RPFM.
- Go to About -> Check TW Autogen Updates.
- If it says there's something available, press download!
- Use "Game Selected -> Open RPFM's Config Folder", and just have that open in the background.
Now, open up Visual Studio Code. You should be able to just search its name in your Windows search bar to open up the program. I find it incredibly convenient to have it pinned to my taskbar, but I use it nearly every time I turn on my PC - YMMV.
You'll probably be honestly pretty overwhelmed. There's a lot going on! Good news, there's an easy set up that you have to do. I have made a file that's a "profile" of my most-recommended settings for Visual Studio Code with TW Lua. You'll import this profile, it'll install a few plugins within VSCode, it'll apply a few settings, and you can go off to the races!
- Download this file: File:TW Lua.zip
- Select that file using File Explorer, press the file in your Downloads folder, press the "Extract - Compressed Folder Tools" on the top bar, and use "Extract All".
- In VSCode, use the settings button on the bottom left.
- Hover on "Profiles (Default)", and use "Import Profiles."
- Press "Create from profile template file", which will prompt you to select a file on your computer; navigate to the TW_Lua.code-profile file that's within the .zip above.
- Press "Create Profile" on the next prompt, and Visual Studio Code will then handle installing the extensions and setting up your different settings in the background.
One beautiful thing with Profiles is that they are just that - a profile! If you happen to program multiple TW games, or you end up using VSCode for other languages, or already use VSCode and don't want to clog up your existing beautiful systems, you can make a new profile and keep everything nice and contextualized.
And that's almost it! We just have one more step to take.
- Go to the settings button on the bottom left again, and go to "Settings" within.
- On the topbar that says "Search settings", type in "Lua.workspace.library". This is a setting that tells the debugger extension we'll be using where to look for our definition files.
- In RPFM, use: Game Selected -> Open RPFM's Config Folder
- In the folder that opens up, navigate to tw_autogen -> output -> find the game that you're interested in.
- Open up the game folder, and press into the folder path in File Explorer to get the full path to the files.
- Return to VSCode, and in the "Lua.workspace.library" setting, press the edit button and fill in the path to the game in question, and press 'OK'.
And there we are. All the tools and settings you need for starting up on TW Lua scripting!