Porting other faction's UI feature: Difference between revisions
(mid save) |
mNo edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This tutorial talks about how to create a custom twui based on other vanilla UI | This tutorial talks about how to create a custom twui based on other vanilla UI | ||
'''Do not try to use twui unless you're confident with your scripting.''' In many cases, you can't make the twui do what you want because we don't understand many of the twui callbacks (especially from the ones before the Wh3) and you have to use the script for that. So practice scripting, or get a team member who is good at it. | |||
=== Synopsis === | === Synopsis === | ||
| Line 5: | Line 7: | ||
(I'm going to skip all the pooled resource parts, | (I'm going to skip all the pooled resource parts, look at other tutorials if you don't have any ideas) | ||
==== Getting Original Code ==== | ==== Getting Original Code ==== | ||
| Line 13: | Line 15: | ||
On hud_campaign_resource_bar_wh3.twui.xml, you'll find the twui parts responsible for it. Now it's time to copy it and make our own. | On hud_campaign_resource_bar_wh3.twui.xml or harmony.twui.xml, you'll find the twui parts responsible for it. Now it's time to copy it and make our own. | ||
==== Making own twui ==== | ==== Making own twui ==== | ||
| Line 21: | Line 23: | ||
# Now for the component part, we want to copy every component mentioned in the hierarchy, including the root. | # Now for the component part, we want to copy every component mentioned in the hierarchy, including the root. | ||
# After that, we want to change the pooled resource name and effect bundle name into what we have set. | # After that, we want to change the pooled resource name and effect bundle name into what we have set. | ||
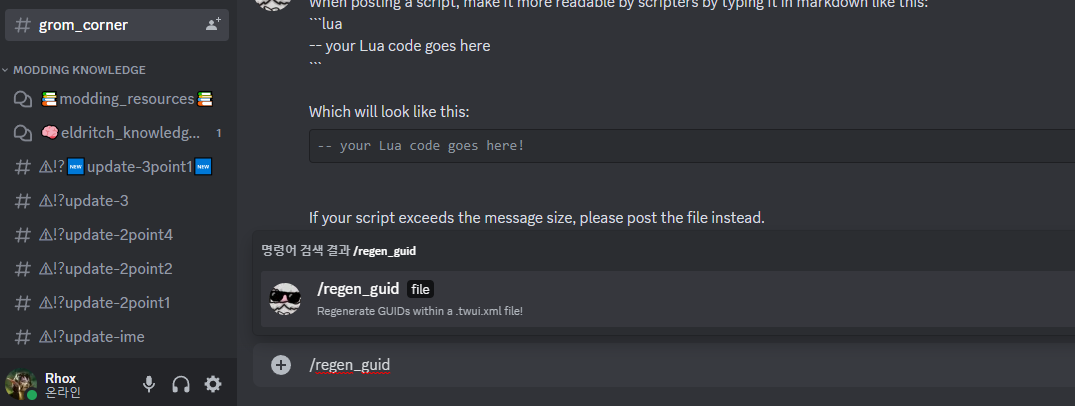
# As a final step, we want to feed the hairy robot a twui we made to change the | # As a final step, we want to feed the hairy robot a twui we made to change the GUID | ||
[[File:Guid regen.png|center|thumb]] | [[File:Guid regen.png|center|thumb]] | ||
Congratulations, now you just finished your own twui. Now we have to show it to people via script. | Congratulations, now you just finished your own twui. Now we have to show it to people via script. Put the twui made this way into your pack. | ||
====Scripting==== | ====Scripting==== | ||
Now write some script like the one below. | |||
cm: | |||
cm:add_first_tick_callback( | |||
function() | function() | ||
if cm:get_local_faction_name(true) == "wh_main_grn_orcs_of_the_bloody_hand" then--put your faction name | if cm:get_local_faction_name(true) == "wh_main_grn_orcs_of_the_bloody_hand" then--put your faction name. It's just for showing UI so it should use cm:get_local_faction thing | ||
local parent_ui = find_uicomponent(core:get_ui_root(), "hud_campaign", "resources_bar_holder", "resources_bar"); | local parent_ui = find_uicomponent(core:get_ui_root(), "hud_campaign", "resources_bar_holder", "resources_bar");--where your TWUI will reside | ||
local result = core:get_or_create_component("rhox_dancer_harmony_holder", "ui/campaign ui/rhox_dancer.twui.xml", parent_ui) --put your path to the twui | local result = core:get_or_create_component("rhox_dancer_harmony_holder", "ui/campaign ui/rhox_dancer.twui.xml", parent_ui) --put your path to the twui | ||
if not result then | if not result then | ||
| Line 45: | Line 48: | ||
end | end | ||
) | ) | ||
Apply this script to the mod, and start the game as Wurrzag and check whether it works. | |||
[[File:Rhythm.png|center|thumb]] | |||
Congratulations! You still have to set the script, and DB effect to really make it interesting, but the job on the twui side is done. | |||
If it's not working, check the following things | |||
# The component is not created, even in the component viewer: Check the script, and whether your twui has the correct structure. If you've set up all correctly, check the callbacks of the TWUI components. Very rarely some of them have 'destroy callbacks' in them | |||
# Game CTDs: Check the hierarchy and whether your component has all the components listed in the hierarchy | |||
# Things are not showing properly: Check the DBs and references of the DBs in the twui are correct. | |||
Latest revision as of 02:12, 21 July 2023
This tutorial talks about how to create a custom twui based on other vanilla UI
Do not try to use twui unless you're confident with your scripting. In many cases, you can't make the twui do what you want because we don't understand many of the twui callbacks (especially from the ones before the Wh3) and you have to use the script for that. So practice scripting, or get a team member who is good at it.
Synopsis
Let's say I want to create a new feature for Wurrzag based on his dancing. Huh, what does dancing have to do with Total War and how are we going to represent it? Maybe I should focus on the rhythm of the dancing and fitting the perfect harmony. And for that, we should Harmony feature used by Cathay.
(I'm going to skip all the pooled resource parts, look at other tutorials if you don't have any ideas)
Getting Original Code
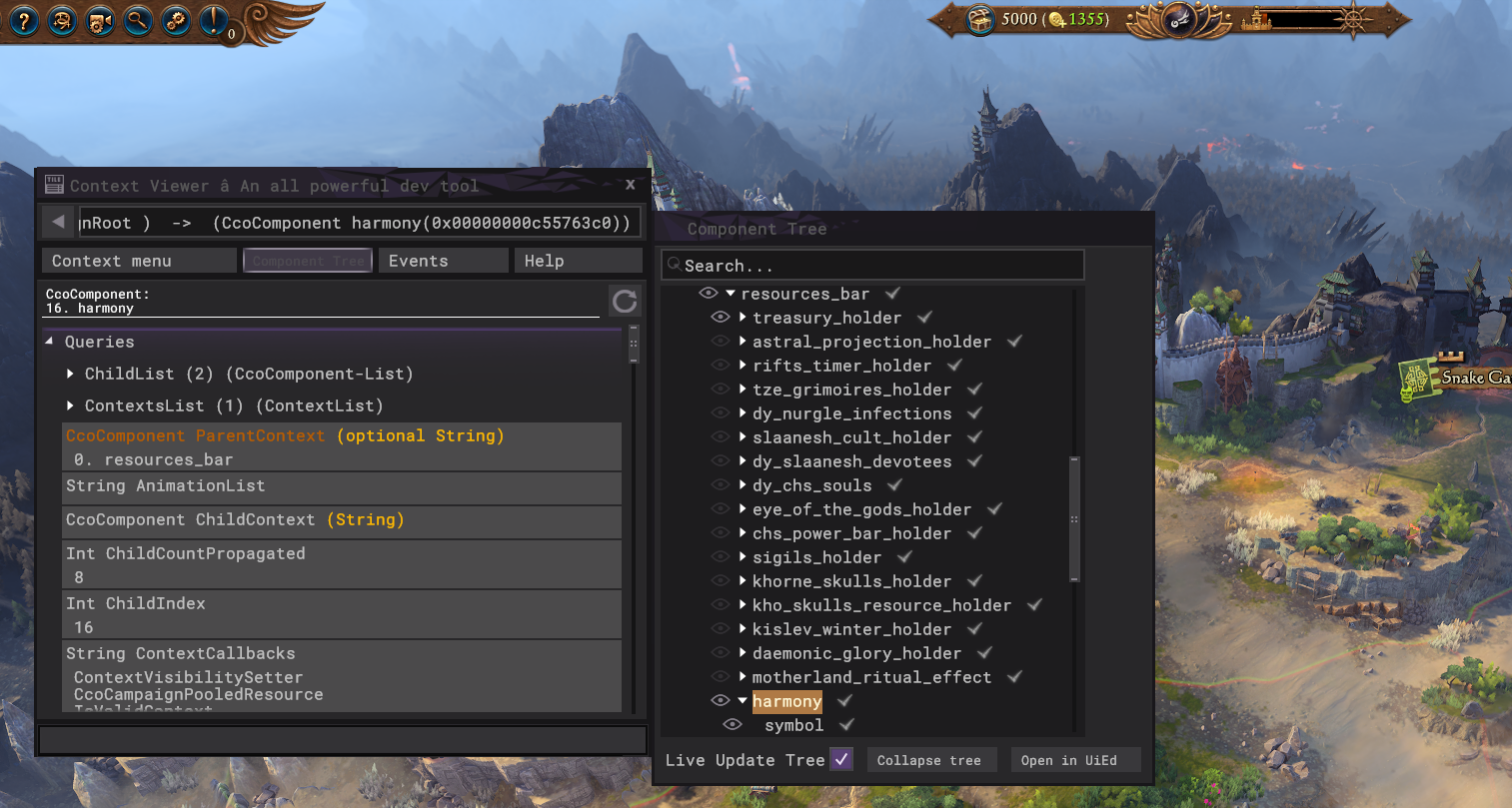
First, you want to check the path and some component names by playing the Cathay and checking the path to the UI by using the component viewer. You can turn this feature on by checking the check box in the settings and pressing the ` button (the one on your upper left) in your keyboard
On hud_campaign_resource_bar_wh3.twui.xml or harmony.twui.xml, you'll find the twui parts responsible for it. Now it's time to copy it and make our own.
Making own twui
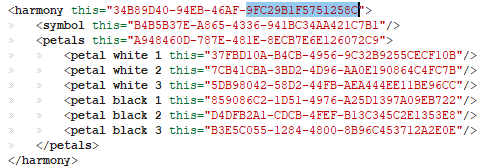
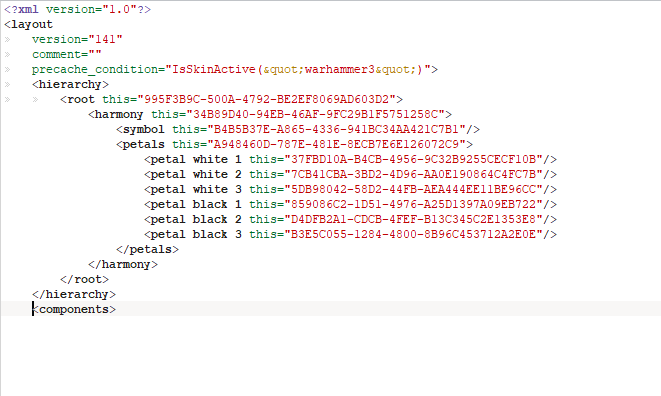
Now for Hierarchy, we want to copy 'Root' and all harmony-related parts. So the hierarchy part will look like below.
- Now for the component part, we want to copy every component mentioned in the hierarchy, including the root.
- After that, we want to change the pooled resource name and effect bundle name into what we have set.
- As a final step, we want to feed the hairy robot a twui we made to change the GUID
Congratulations, now you just finished your own twui. Now we have to show it to people via script. Put the twui made this way into your pack.
Scripting
Now write some script like the one below.
cm:add_first_tick_callback(
function()
if cm:get_local_faction_name(true) == "wh_main_grn_orcs_of_the_bloody_hand" then--put your faction name. It's just for showing UI so it should use cm:get_local_faction thing
local parent_ui = find_uicomponent(core:get_ui_root(), "hud_campaign", "resources_bar_holder", "resources_bar");--where your TWUI will reside
local result = core:get_or_create_component("rhox_dancer_harmony_holder", "ui/campaign ui/rhox_dancer.twui.xml", parent_ui) --put your path to the twui
if not result then
script_error("Rhox dancer: ".. "ERROR: could not create harmony ui component? How can this be?");
return false;
end;
end
end
)
Apply this script to the mod, and start the game as Wurrzag and check whether it works.
Congratulations! You still have to set the script, and DB effect to really make it interesting, but the job on the twui side is done.
If it's not working, check the following things
- The component is not created, even in the component viewer: Check the script, and whether your twui has the correct structure. If you've set up all correctly, check the callbacks of the TWUI components. Very rarely some of them have 'destroy callbacks' in them
- Game CTDs: Check the hierarchy and whether your component has all the components listed in the hierarchy
- Things are not showing properly: Check the DBs and references of the DBs in the twui are correct.